
Чтобы пользователю было проще ориентироваться и находить нужную страницу в поисковике, необходимо, чтобы описание страницы в результатах поиска было максимально информативным. Для решения этой задачи используются краткие описания, для создания которых можно применить один или несколько из предложенных вариантов:
В этой статье мы расскажем о структурировании данных страницы для создания расширенного описания в результатах поиска Google. Для начала рекомендуем ознакомиться с видами расширенных результатов поиска.
Структурировать данные можно как на текстовых страницах, описывающих что-либо, так и на страницах товаров интернет-магазина (полный список таких страниц можно посмотреть на сайте schema.org). В этой статье мы уделим внимание разметке данных именно на страницах товаров.
Чем полезна такая разметка данных для продавца товаров в интернете
Она позволит привлечь больше клиентов на сайт, за счет того, что в расширенных результатах поиска, в том числе и Google Картинках будет отображена такая информация о товаре, как: цена и наличие товара, наличие отзывов и его рейтинг.
Наличие расширенных результатов не влияет на ранжирование в результатах выдачи, но помогает привлечь целевую аудиторию.
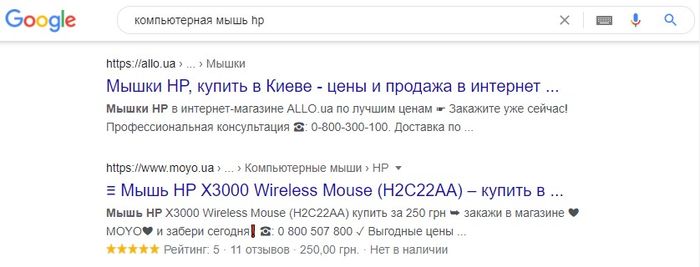
Приведем пример выдачи Google по запросу «компьютерная мышь hp»:

В результатах поиска мы видим, что в первом случае расширенные результаты не отображаются. Но это потому, что данные результаты ведут посетителя не на страницу конкретного товара, а на страницу категории товаров, которая не размечена.
Важно: Размечать следует не категорию или список, а каждый товар в отдельности (например, каждую модель компьютерной мыши в списке «Наш ассортимент».
Во втором же случае мышь hp3000 имеет рейтинг 5 звезд, 11 отзывов, её цена 250 гривен, но мыши нет в наличии. Если мы перейдем по ссылке, мы попадем на страницу с описанием данной мыши.
Размечать можно страницу товара на своем сайте, а так же страницу товара в сервисе сравнения цен, на которой перечислены его продавцы.
Google и многие разработчики предпочитают «JSON for Linking Data» – «JSON для связывания данных». JSON-LD перед микроданными, в том числе тем, что находится внутри сценария и отделен от HTML-разметки.
Для JSON-LD начните с тега скрипта, задав тип «application / ld + json».
<script type = "application / ld + json"> ... </script>
Затем напишите объект JSON-LD.
{
"@context": "http://schema.org/",
"@type": "Продукт",
"name": "Название продукта",
"image": "картинка_продукта.png",
"description": " Это замечательный продукт отличного качества ",
"sku": "123456789",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "1,987"
},
"предложения": {
"@type": "Предложение",
"priceCurrency": "UAH",
«цена»: «99,99»,
"доступность": "http://schema.org/InStock"
}
}
Прежде, чем опубликовать размеченные страницы, протестируйте их инструментами Google или Bing. А после публикации проверьте в Google Search Consoleпринимает ли их Google. В левом меню перейдите в раздел «Улучшения» à «Продукты», в котором отображаются ошибки и предупреждения о разметке.
Исправьте ошибки, а так же следуйте предложениям, чтобы структурированные данные принесли максимальную пользу.
Микроданные – это веб-стандарт, используемый «для аннотирования контента с помощью определенных машиночитаемых меток». Они размещаются в HTML-код сайта.
Описать продукт правильно и отображать необходимые сведения в расширенных результатах поиска поможет словарь продуктов Schema.org, словарь рейтингов продуктов, словарь предложений Schema.org.
Внедрение микроданных словаря Schema.org на странице продукта интернет-магазина начинается с самого внешнего элемента, окружающего информацию о продукте. В приведенном ниже примере это div.
<div itemscope itemtype = "http://schema.org/Product"> ... </div>
С помощью свойства HTML itemprop определяем дополнительную информацию о продукте. Свойства aggregateRating, ratingValue и reviewCount позволят определить рейтинг продукта. Price и availability определят стоимость и наличие товара.
<div itemscope itemtype = "http://schema.org/Product"> <h1 itemprop = "name"> Название продукт </h1> <img src = "some-amazing-product.png" alt = "картинка нашего продукта" itemprop = "image" /> <p itemprop = "description"> Это замечательный продукт отличного качества. <span itemprop = "sku"> 123456789 </span> </p> <div itemprop = "aggregateRating" itemscope itemtype = "http://schema.org/AggregateRating"> <span itemprop = "ratingValue"> 4,9 </span>звезды на основе <span itemprop = "reviewCount"> 42 </span>отзыва. </div> <div itemprop = "offers" itemscope itemtype = "http://schema.org/Offer"> <meta itemprop = "priceCurrency" content = "UAH" /> $ <span itemprop = "price"> 99,99 </span> | <span itemprop = "availability">В наличии</span> </div> </div>
С помощью инструментов Google не забудьте проверить свои структурированные данные до того, как страницы будут опубликованы, а после публикации проверьте их принятие в Google Search Console.
Дополнительные сведения и примеры можно посмотреть в разделе справки для разработчиков Google.
Вы можете воспользоваться нашими услугами по внедрению структурированных данных на страницах вашего сайта. Звоните или оставляйте заявку в форме обратной связи.

Якщо Ви життєрадісна, талановита і цілеспрямована людина, будемо раді бачити Вас у нашій команді. Дивіться наші вакансії і відправляйте резюме.
Коментарі